Power and Patience: Finding Leadership Balance
Applying years of learning from competitive rowing to the craft of leadership.
Published:
August 14, 2019
Written by:
Artwork by:
I’ve always been slow to adopt new design tools.
If I’m comfortable with a certain workflow or toolset, it’s difficult for me to rationalize shaking things up, especially when I have looming deadlines.
When I was in grad school, I was firmly rooted in Adobe products and refused to warm up to Sketch. When I began working at my first large tech company a short while later, they were just transitioning to Sketch and I didn’t have a choice, so I hopped on board. The switch was painless and I fell in love with Sketch—my previous complaints seemed silly.
Within two years, the design team was starting to chatter about a new tool called Figma. I was blown away—were we going to switch again?
Before I had a chance to find out, I left to join the Design Systems team at Dropbox.
Our team’s mission is to empower product teams to create exceptional experiences effortlessly. In service of that, we spend a good portion of our time guiding designers and engineers toward tools that help them work smarter.
When I joined the company, Dropbox product design was rooted in Sketch, but a handful of new tools were gaining traction. The Design Systems team felt it was time to take a deeper look at our recommended toolset to make sure we were fulfilling our team mission. We decided to pilot a few tools (Figma included) for a couple months on isolated projects. Near the end of the pilot, Kyle Turman joined Design Systems as Design Manager and pushed us to make a final decision.
We all agreed that transitioning the product design team to Figma made sense for a handful of reasons.
Given the Dropbox mission to design a more enlightened way of working, the first two points above were particularly impactful to our decision making.
Workplaces and productivity tools are rapidly changing. The proliferation of cloud computing and a move towards decentralized and flexible ways of working have both enabled and necessitated more collaborative tools. If our docs, spreadsheets, slides, and other files are in the cloud and easily collaborated upon by teams, shouldn’t the same be true for our designs?
We hypothesized that if the company switched to Figma and our design files were accessible to all of our teammates, we would be able to streamline design process and spend time where it counts—making. Instead of creating manicured presentations, designers would be able to gather feedback via in-app comments and presentations would become less formal, as teammates could follow along in actual files.
If having your teammates in your files worries you, I assure there’s nothing to worry to about. There are plenty of privacy settings in Figma to keep your work from being shared until the timing is right.
However, if you want to have some fun, I recommend creating a fake Figma cursor with your CEO’s name to give your designer pals a scare.

Image by Adam Noffsinger
Last but not least, we expected that the collaboration process with engineering would also be streamlined. With a bit of onboarding, we were confident that engineers would prefer pulling specs (and some code) from within Figma. This would allow is to remove external redlining tools from our process, making the design the spec itself.
Our decision was made—now, we needed to bring the rest of the product design organization onboard.
Rather than trying to force the team to adopt Figma, we decided to follow one of our core team principles—empowerment over authoritarianism. Our strategy would be to make the benefit of switching to Figma so apparent, and the process of switching so painless, that the temptation to do so would be irresistible.
We formulated a plan to make the switch a reality.
Over the next 2 weeks, we migrated all of our assets to Figma. We let teams know that our cross-platform UI kits were now available for the new tool and if they so desired, they could switch over at any time. A few teams started using the kits, and before we knew it, usage began to spread like wildfire—teams seemed to share our beliefs about Figma’s benefits.
Shortly thereafter, we had an awesome onsite session with the Figma team including demos, Q&A, and more Figma swag than you could possibly imagine. Thanks to the Figma team for making it happen.
We then scheduled recurring Figma office hours staffed by Design Systems designers for a few weeks to help answer common questions.
A quarter later, the entire product design team now uses Figma.
Transitioning all of our UI kits to Figma was quite the task. Dropbox’s design system—which we call the Dropbox Interface Guidelines (or DIG, for short)—is expansive.
It covers web, desktop (Windows and macOS), and mobile (iOS and Android). It includes numerous color palettes and icon sets used across platforms, shared components at the platform level (i.e. used on both Android/iOS), and OS-specific component libraries (i.e. used on macOS only).
A big advantage of using design systems with Figma is that it allows for library inheritance—meaning you can enable and use libraries (reusable styles and components) within other library files. This has allowed us to create a chain of libraries, in which any changes to higher-level libraries will cascade through libraries below. It mirrors how a design system is ideally implemented in code.
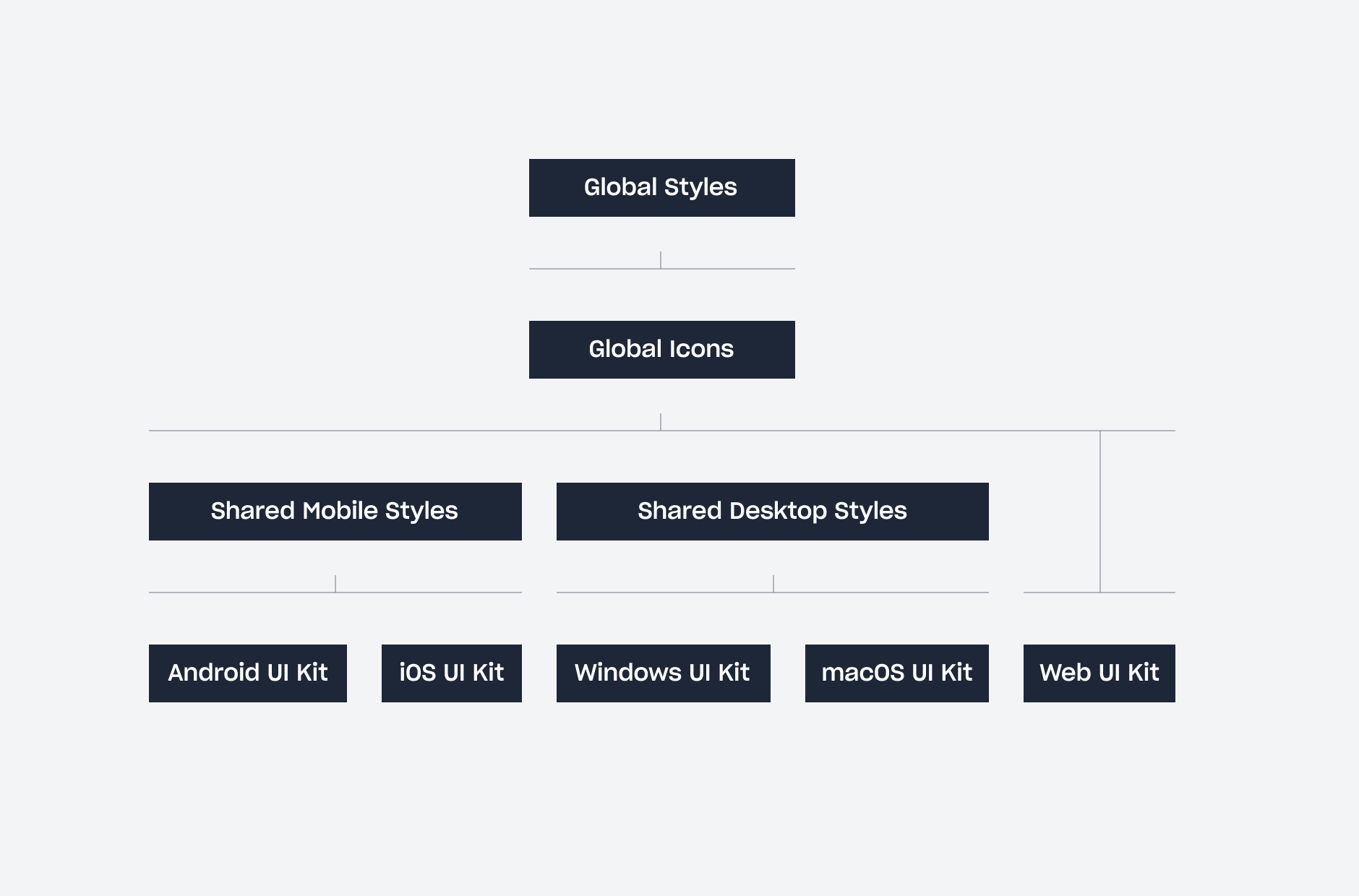
If that sounds confusing, here’s a visual to show how we’ve structured our libraries.

Image by Adam Noffsinger
At the top level, we have a kit called Global Styles, which contains all brand colors and UI colors as Figma color styles, in addition to components for the global Dropbox logo. Downstream, every library inherits this library and only uses the colors and logos included in this file. If we make an update to a color style in this library, every UI kit will inherit it.
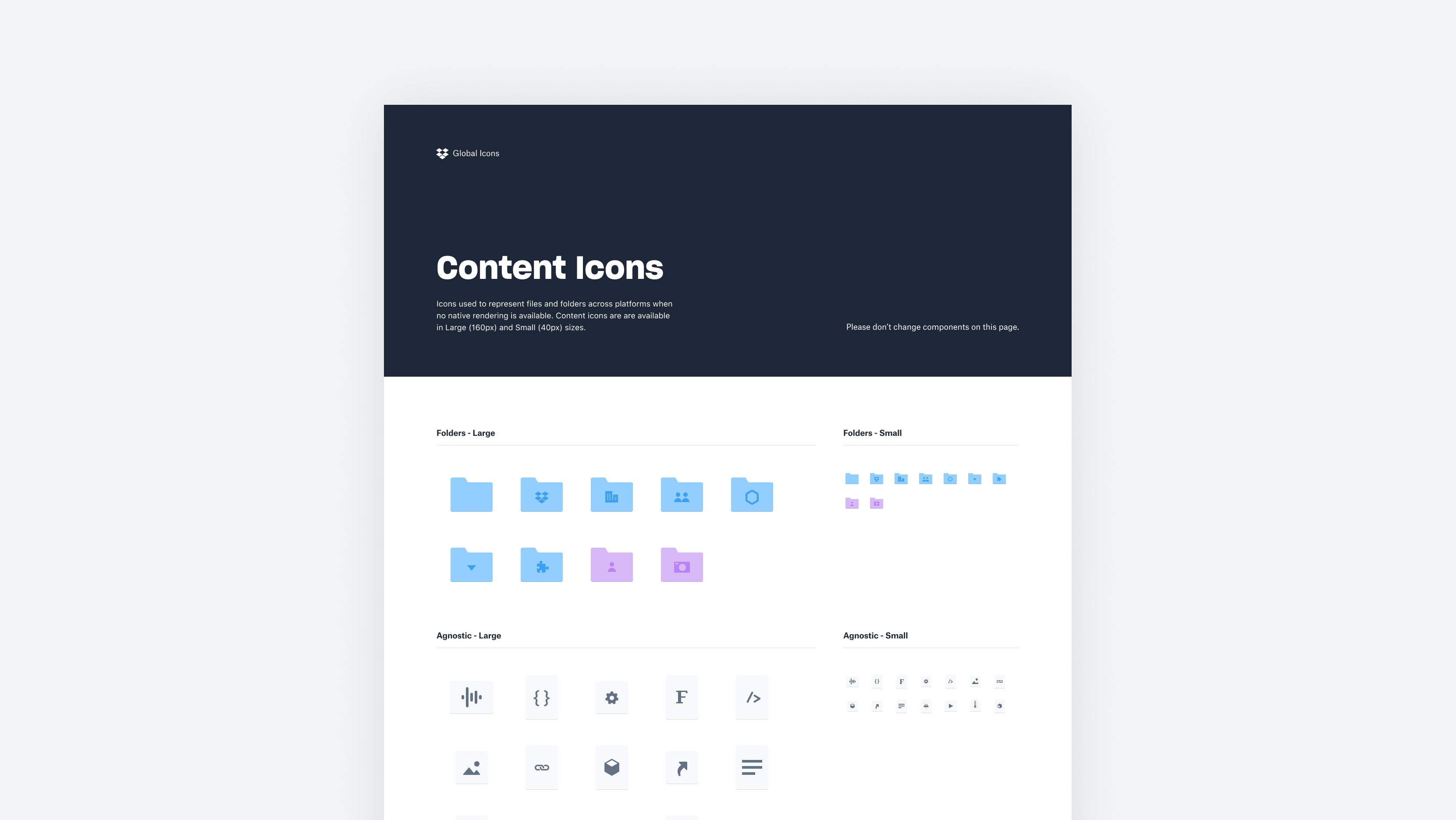
Beneath Global Styles lives Global Icons, which includes our icon set for representing files and folders (which comprises much of Dropbox’s UI) in addition to our sync status icons, which you see used across all Dropbox surfaces.

Image by Adam Noffsinger
Since mobile and desktop both have more than one OS-specific library, we’ve abstracted a handful of shared styles and components for each platform into Shared Mobile Styles and Shared Desktop Styles, respectively.
These files contain visual styles that don’t deviate between OS-specific libraries, like shadow treatments and borders, in addition to icons that are specific to mobile and desktop. Web has no layer of abstraction because our web experience is the same across browsers and platforms.

Image by Adam Noffsinger
Last, we have OS-specific libraries—these contain the bulk of our team’s design work. Each library is split into pages for layout, typography, OS-specific icons, components, and in some cases, fully-composed screens.
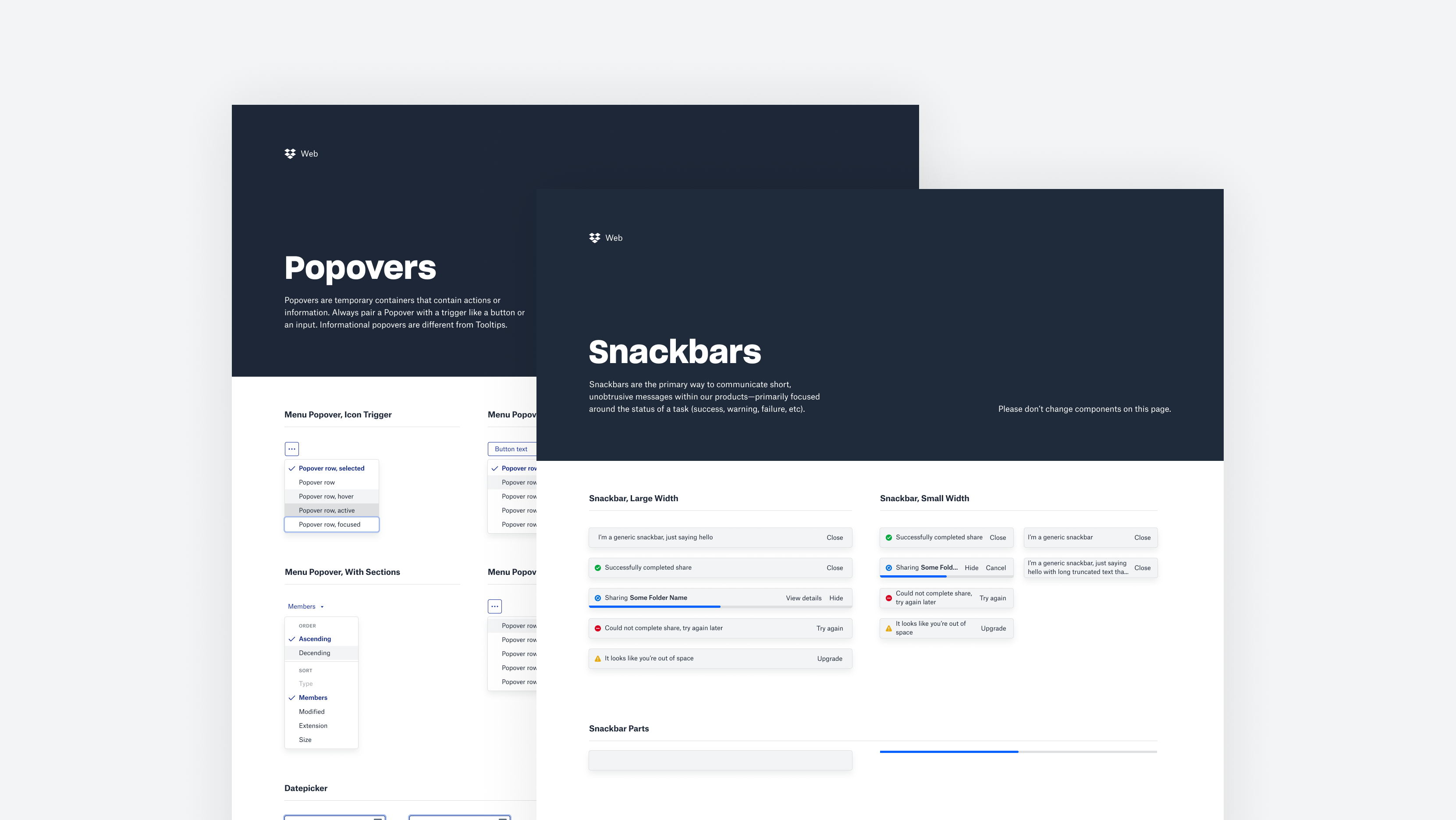
The component pages in these kits are the most utilized portion of our library ecosystem and are organized into quickly-scannable sticker sheets. The organization of these sheets is important—in recent internal user testing, we discovered that about half of Dropbox product designers prefer to copy and paste directly from these sheets, rather than using Figma’s asset panel in their files.

Image by Adam Noffsinger
The only library mentioned above that we auto-enable for all designers is the Global Styles library. This means that when a designer creates a new file, they automatically have access to all of our brand colors, UI colors, and logo. From there, they simply toggle on the OS-specific kits they need, and they’re off to the races.

Image by Adam Noffsinger
The truth is, we’re still new to using Figma.
The way we’ve structured things has worked for us so far, but it's already evolving. Right now, our team is working on restructuring and unifying DIG components across design and code, which will undoubtably impact how we’ve laid out our libraries. At the same time, we’re transitioning the DIG documentation hub to solely use Figma embeds for component imagery. It’s no small task, but in the long run, will make our documentation far more fresh and extensible.
If you’re in the process of transitioning your design team’s tools or are building out a design system in Figma, we’d love to hear how you’re doing it.
Thanks to the Dropbox Product Design and Design Systems teams for their hard work throughout the switch. A special thanks to Kyle Turman and the Dropbox Design Ops team for helping push us over the finish line.
Applying years of learning from competitive rowing to the craft of leadership.
As our world continues to become more interconnected, there are more opportunities than ever for technologists to consider how they might impact digital experiences.